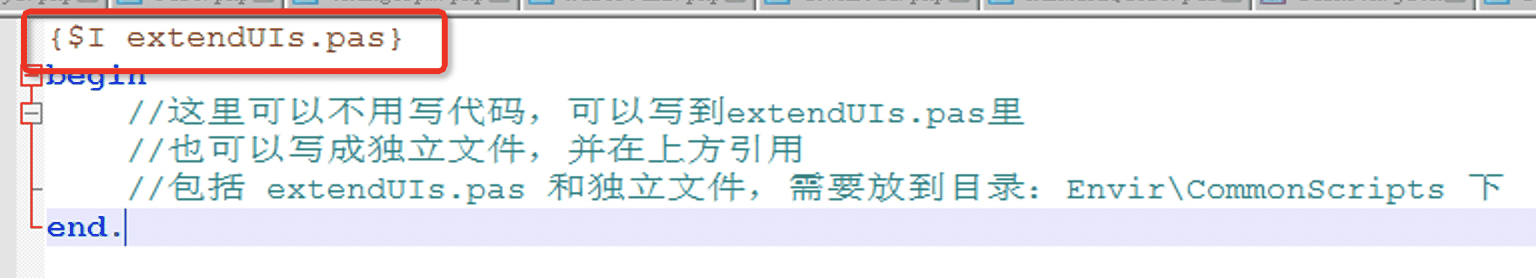
表示面板全局通讯,打开面板后,会自动调用cm指定的函数,格式如下:
JSON
比如上述代码,表示需加载在服务端 extendUIs.pas 中的 _loaddata 函数
表示面板背景图片配置,同时也是动态面板的全局配置。代码格式格式
JavaScript
素材目录:统一存放在:pic\bzmir\diynpc 目录下,此处配置文件夹中的子目录名称。如果是DBg,则表示data素材包
素材目录:子目录下的文件名称或序号
内容统一对齐方式、是否原点在左上角: 这两个主要针对面板中的内容
xy:顾名思义不解释
自身对齐方式:是指面板自己在游戏界面中的对齐方式。
对齐方式配置参数分为:
- center 居中(默认)
- left 左对齐
- topleft 左上对齐
- right 右对齐
为了便于理解的对齐方式,可以用下图来表示:
表示面板的关闭按钮,支持将图片放到data目录中,代码格式如下:
JavaScript
表示窗口可以自动移动到某个位置
JavaScript
表示窗口可以自动隐藏
JavaScript
以上是自定义面板的面板类参数,以下看看内容布局命令。
内容结构,以 1 或 0 开头,用 :隔开
JavaScript
其中:
1 表示显示元素,0 表示隐藏元素
可以指定父元素名称,通常指定容器类元素,默认是面板背景图。
比如我要把一个元素增加到一个滚动组件里,先定义了滚动组件为
1:S-1:….
在滚动组件中加入一个文本,则:
1@S-1:Text:…
JavaScript
JavaScript
JavaScript
JavaScript
其中,物品looks 可以随便乱填,不影响
1:DSpr:data文件:开始图片:图片数量:x坐标:y坐标:动画频率:缩放大小:点击图片后的第一行文本@第一行文本颜色/第二行文本@第二行文本颜色:按钮文本@通讯代码:是否重复播放
1:Spr:特效素材组目录:开始图片:结束图片:x坐标:y坐标:动画频率:缩放大小:点击图片后的第一行文本@第一行文本颜色/第二行文本@第二行文本颜色:点击穿戴@通讯代码:播放时间
1:RBtn:素材目录:按钮文件名@按下按钮文件名:x坐标:y坐标:按钮文本@通讯代码:字体大小:字体颜色
1:DRBtn:素材包:按钮文件序号@按下按钮文件序号:sc:x坐标:y坐标:按钮文本@通讯代码:字体大小:字体颜色
1:S-name:x坐标:y坐标:width:height
s表示滚动容器类元素,支持内容滚动,也支持将此元素指定为父元素