掉落提示可以修改样式。修改 alert.json 即可。
alert.json
JSON
聪明人应该看出来了,这是一个动态面板。
nil:240:这两个值分别代表 掉落提示的 x和y,x设置为 nil 就是默认居中,y 就是上下位置。
AutoHide:4:这个可以改自动隐藏的时间,4表示 4秒
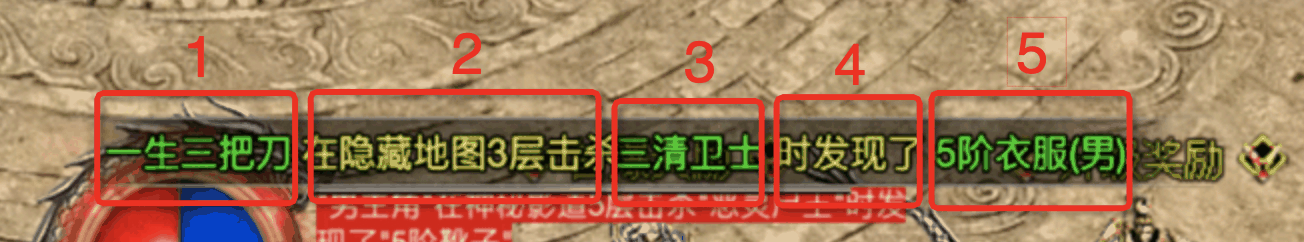
之后的5个Text代表了5个颜色
可以对这5个Text 修改字体大小、字体颜色等。
18 是字体大小
250 等是字体颜色

掉落提示可以修改样式。修改 alert.json 即可。
alert.json
JSON
聪明人应该看出来了,这是一个动态面板。
nil:240:这两个值分别代表 掉落提示的 x和y,x设置为 nil 就是默认居中,y 就是上下位置。
AutoHide:4:这个可以改自动隐藏的时间,4表示 4秒
之后的5个Text代表了5个颜色

可以对这5个Text 修改字体大小、字体颜色等。
18 是字体大小
250 等是字体颜色
软件来自网络收集,经过传奇帮测试
购买后只能保证软件跟测试截图一样
无法保证里面的功能和内容完整无错
非赞助会员,不提供免费的技术支持
1、本站提供的所有资源仅供参考学习使用,版权归原著所有,禁止下载本站资源参与商业和非法行为,请在24小时之内自行删除!
2、本站所有内容均由互联网收集整理、网友上传,并且以计算机技术研究交流为目的,仅供大家参考、学习,不存在任何商业目的与商业用途。
3、若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。 我们不承担任何技术及版权问题,且不对任何资源负法律责任。
4、论坛的所有内容都不保证其准确性,完整性,有效性。阅读本站内容因误导等因素而造成的损失本站不承担连带责任。
5、用户使用本网站必须遵守适用的法律法规,对于用户违法使用本站非法运营而引起的一切责任,由用户自行承担
6、本站所有资源来自互联网转载,版权归原著所有,用户访问和使用本站的条件是必须接受本站“免责声明”,如果不遵守,请勿访问或使用本网站
7、本站使用者因为违反本声明的规定而触犯中华人民共和国法律的,一切后果自己负责,本站不承担任何责任。
8、凡以任何方式登陆本网站或直接、间接使用本网站资料者,视为自愿接受本网站声明的约束。
9、本站以《2013 中华人民共和国计算机软件保护条例》第二章 “软件著作权” 第十七条为原则:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬。若有学员需要商用本站资源,请务必联系版权方购买正版授权!
10、本网站如无意中侵犯了某个企业或个人的知识产权,请发邮件miweihao@qq.com到告之,本站将立即删除。