帮主用了5千元宝找换来的战神引擎天花板客户端插件,天花板插件确实有不少亮点,虽然目前市面上只看到了蜡笔小新这一个版本使用了这个插件,但我相信,有很多的版本正在运营或者制作中,只是没有对外流出来,插件虽然需要授权,但授权方式,很多人已经破解了,或者有破解的方法。
蜡笔小新版本:https://www.1eke.net/17790.html
如果你问帮主怎么看这个插件,通过对蜡笔小新的测试,发现版本的流畅度,操作的顺畅的,比其他插件要好一些,当然不是是不是帮主心里的作用产生了错觉,你们自己下载来安装体验一下。

天花板插件介绍
mir原始包为GowLom2手游引擎客户端配套文件,本mir包在原lua基础上进行修改开发 本包旨在技术研究 请勿用于商业用途 用于商业用途因此引发的一切法律责任均有使用者承担 与本包无关!!!本包旨在技术研究使用,感谢大家的支持!
天花板更新日志
2022,08,21
全新时装(非头发改)
修复一些BUG 和不合理的地方
2022,08-7
增加一键摄取
细节调整
最近在做底包 没做什么更新
2022,08-3
增加战斗音效 受到伤害时可持续播放战斗音乐
增加靠近NPC时 显示NPC快捷对话栏
各种常规优化,由内而外 倍感细滑
2022,07-29
考虑到部份玩家使用滑动锁敌不习惯导致容错率较低的问提,对选取模式重新设计
废弃 附近目标锁敌模式及内置血条功能
随之代替的是:
全新三重锁敌模式
全新三重锁敌模式 详解
滑动式锁敌 手动锁定人物或怪物
点压式锁敌 混合式锁定(自动锁定人物或怪物)
双生锁敌模式
简单来说 点压式比滑动式来的更直接,缺点是不能决定锁定的类型
当两种模式结合出现时就可以很好的改善这个问提
点压式锁定类型将根据最近一次滑动锁敌类型来决定,即可以使用一次滑动来决定点压式之后的锁定类型
使得 PK/打怪 操作更灵活 快捷 且沉浸式的游戏体验!!!
增加右手清除锁定按钮 使玩家在移动中能应对更多问提的能力
对小飞鞋进行升级 不在局限于在任务当中使用
增加举报外挂功能 24小时只可举报一次
更新到29号为止
95%以上按钮支持多点触控 部份非必要的例外
80%UI组件使用了多分辨率适配模式 使UI在多种分辨率下看起来都比较正常
图像部份采用plist 图集模式 包括之前老旧的也进行了大量转化 这可是个又枯燥又累的活,,。
其它部份请到游戏中体验这脱胎换骨的快感吧
2022,07-27
道士AI走位再次优化
增加背景音乐
2022,07-23
背包扩展 最大48 -》254
快捷物品栏重做
对UI在次升级 添加一套新控制模块 解决多点触控问提
支持全控件多触摸事件,适配了90% 部份无关痛痒的有时间在追加
优化聊天框 点击聊天框打开聊天面板 并保持其原来的内容滑动效果
下属调整 在没有宝宝的情况下 则自动影藏按钮
挂机调整 在禁止挂机的地图 则自动隐藏按钮
增加简约/铺张模式 使可见区域更广
2022,05-3
增加技能自动连续施法 直到目标死亡
增加人物/怪物选择器 人物组队私聊,切换攻击目标,处于自动施法状态/战士 则会自动攻击目标
增加任务系统 寻人 寻路 打开NPC 到目标地自动挂机等
增加自动换装 支持装备 技能书 等,最大数据队列 48 超过则丢弃
2022,04-11
重制UI
增加行会,封号,足印等 外显可无限扩展 支持一切地面对象
增加弧形技能 对大量控件重新进行了封装
2022,04-6
继承1.2 装备、地面、背包、装备栏等特效
以下功能在此版本中弃用
详情页特效、装备回收、套装等、时装等、滚屏、装备对比、自定义NPC等(后期有需要在增加)
2022,02-28
对底包进行一些调整
修复部份BUG和逻辑不严谨问提
道士AI调整 去掉飘符过程中使用普攻
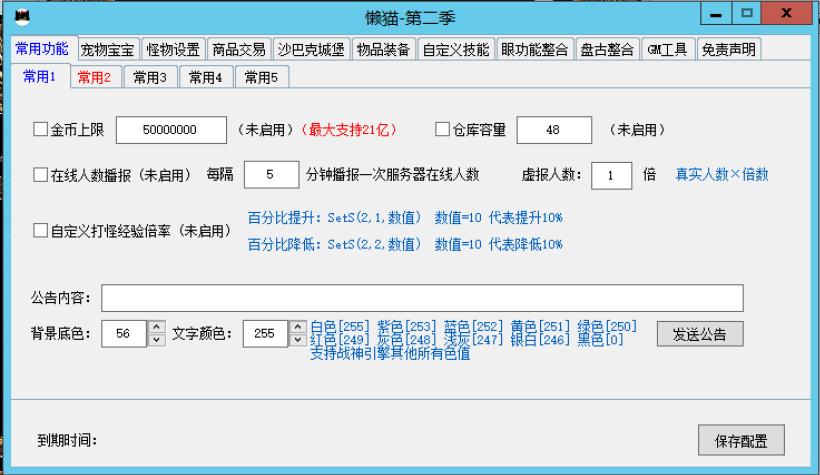
经验支持42亿显示等
脚本消息事件
升级动画 x y 坐标
serverSay('upLevel:'+this_player.My_x+','+this_player.My_y, 2)
与附近NPC对话 npc名字
this_player.playerNotice('callNpc:盟重老兵', 2)
调用help脚本 方法名称 参数(可选)
this_player.playerNotice('CallBack:funcName, param', 2)
设置封号 玩家名字 封号id 封号名称
serverSay('setTitle:玩家名字:1:封号名称', 2)
删除封号 玩家名字 封号id
serverSay('setTitle:玩家名字:1', 2)
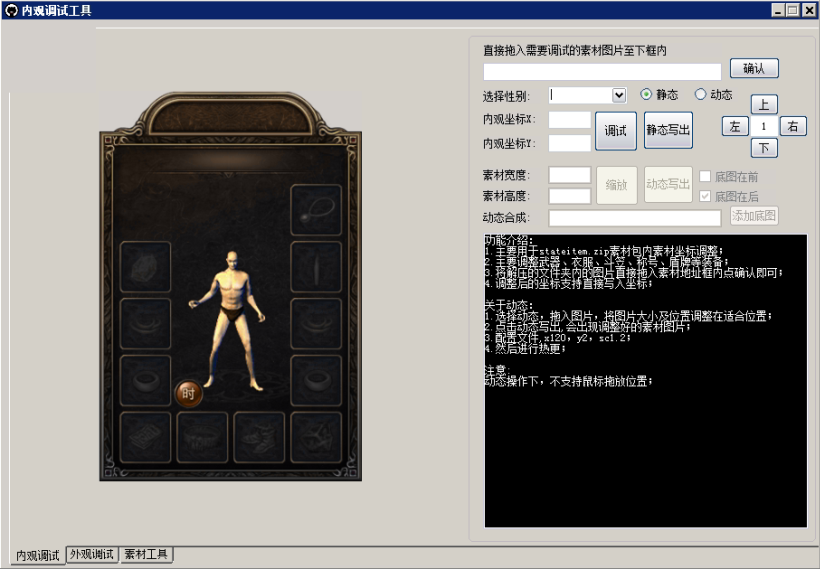
设置时装 玩家名称 时装id 时装名称
serverSay('setFashion:玩家名称:1:时装名称', 2)
删除时装 玩家名称 时装id
serverSay('setFashion:玩家名称:1', 2)
打开面板 面版名称
this_player.playerNotice('callPanel:bag', 2)
设置任务状态 任务id 状态 -2为显示 反之隐藏
this_player.playerNotice('setTaskState:1,-2', 2)
更新任务内容 任务id 内容
this_player.playerNotice('updateTaskInfo:1,修改后的文本', 2)
发送滚屏消息 color 颜色 size 字体大小
this_player.playerNotice('<font color=#FFF3D9 size=20>文本1111ABCDEFGGGGGG<fonted><font color=#F3FBD9 size=20>我是文本二<fonted><font>我是默认属性<fonted>', 2)
发送飘动文字 color 颜色 size 字体大小 text 显示文本 x y 显示位置
this_player.playerNotice('ftips:size=18,color=222,text=显示文本,x=200,y=300', 2)
提示框 image 指定图片(根目录为pic/panels/npc/) text 提示文本 color 文字颜色
this_player.playerNotice('tips:image="bg",text="提示文本",color=222', 2)
自定义NPC教程
未使用滑块
this_npc.npcdialog(this_player,
//表示使用自定义NPC 默认大GB 且居中显示
'diyNpc|'+
//修改背景图片 且自身居中显示 x y 显示位置
'bg:dir="panels/npc", image="bg_sales_03", anchor="center", posx="0", posy="0", scale=1|'+
//打开设计模式 拖动式坐标计算器 精准0误差
'design:|'+
//图片组件 调用pic目录
'image:dir="common", "itembg3", "itembg3", "itembg3", "itembg3", anchor="center", rank="top", space="68", posx=50, posy=50|'+
//物品组件
'items:"屠龙", "怒斩", "龙牙", "逍遥扇", anchor="center", rank="top", space="68", posx=50, posy=50|'+
//文字标签
'label:"屠龙/c=249", "怒斩", "龙牙", "逍遥扇", anchor="center", rank="top", space="68", posx=50, posy=38, color=210|'+
//文本
'text:"第1行文字第1行文字第1行文字", "第2行文字第2行文字第2行文字第2行文字", "第3行文字第3行文字第3行文字第3行文字", "第4行文字第4行文字第4行文字第4行文字",'+
'posx=215, posy=123, color=55, size=16|'+
//彩色文本
'text:"彩色文本演示<红色/c=249><绿色/c=250>","彩色文本多行<红色/c=249><绿色/c=250>", posy=180, size=16|'+
//同时添加三个按钮 并添加 三个 CMD 点击事件
'btn:dir="shp", "btn1", "btn1", "btn1", color=249, rank="", space="120", name="按扭1:按扭2:按扭3", cmd="t1:t2:t3"|'+
//图片组件 pic 目录 cmd 添加单击事件
'image:dir="common", "itembg3", cmd="t1", posx=100, posy=50|'+
//图片组件 data目录 cmd 添加单击事件
'spr:dir="mon10", "2", cmd="t1", posx=150, posy=50|'+
//动画组件 pic目录 cmd 添加单击事件
'ani:dir="shizhuang/guanyu", "1:6:0.25", anchor="center", cmd="t1", posx=320, posy=150, scale=1|'+
//动画组件 data目录 cmd 添加单击事件
'sprAni:dir="mon10", "2:50:0.25", cmd="t1", posx=150, posy=125|'+
'{cmd}</@t1> </@t2> </@t3>'
//修改关闭按钮图标并调整位置 和 缩放
'cls:dir="图标所在目录", image="图标名称", posx=310, poxy=100, scale=1'+
//调整关闭按钮位置 所有参数按需要自由使用
'cls:pox=100,posy=200'
)
使用滑块
this_npc.npcdialog(this_player,
'diyNpc|'+
//打开设计模式
//'design:|'+
//自定义背景
'bg:dir="panels/npc", image="bg_sales_03", anchor="center", posx="0", posy="0", scale=1|'+
//创建滑块 id 1 dir 2 为横向滑 1 是纵向 3为上下左右都可滑动 showBG=1 显示背景 方便查看滑块大小
'slider:id=1, dir=2, x=200, y=200, w=400, h=68, showBG=1|'+
//创建图片 并添加到滑块1 onSlider=1
'image:dir="common", "itembg3", "itembg3", "itembg3", "itembg3", anchor="center", rank="right", space="68", posx=25, posy=25, onSlider=1|'+
//物品组件
'items:"屠龙", "怒斩", "龙牙", "逍遥扇", anchor="center", rank="right", space="68", posx=25, posy=25, onSlider=1|'+
//文字标签
'label:"屠龙/c=249", "怒斩", "龙牙", "逍遥扇", anchor="center", rank="right", space="68", posx=25, posy=25, color=210, onSlider=1|'+
//创建滑块 id 2 showBG = 1 显示背景 方便查看滑块大小
'slider:id=2, dir=1, x=50, y=50, w=200, h=400, showBG=1|'+
// 使图片并添加到滑块2 onSlider=2
'image:dir="common", "itembg3", "itembg3", "itembg3", "itembg3", anchor="center", rank="right", space="68", posx=25, posy=25, onSlider=2|'+
//物品组件
'items:"屠龙", "怒斩", "龙牙", "逍遥扇", anchor="center", rank="right", space="68", posx=25, posy=25, onSlider=2|'+
//文字标签
'label:"屠龙/c=249", "怒斩", "龙牙", "逍遥扇", anchor="center", rank="right", space="68", posx=25, posy=25, color=210, onSlider=2|'+
'这是自定义界面'+
'|{cmd}<返回/@main>'
)